Tips: Bilder som mouseover!

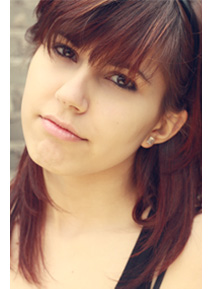
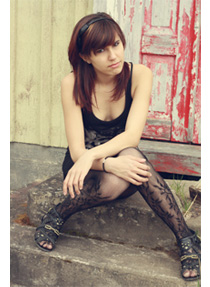
Fick en fråga av Stina hur man gör mouseover på bilder, som t.ex. denna bild. Tänkte egentligen länka till ett sådant tips, men roligare att visa själv ;) Själv lärde jag mig detta av Sanna, kika in hos henne för mera tips.
LÄGG IN DENNA KOD I KODMALLEN:
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
OBS! Lägg in den i alla kodmallssidor; front page, entry page, category page, archive page.


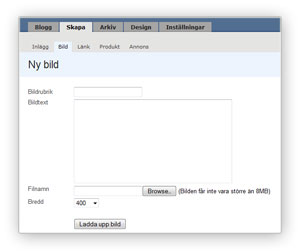
1. Ladda upp två bilder som du vill ha mouseover på. Det är viktigt att de är lika stora.
OBS! Ladda inte upp dem direkt i inlägget!
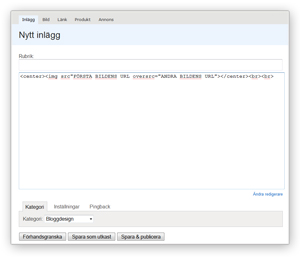
2. Tryck på ändra redigerare så att textformateringspaletten försvinner
(byt aldrig redigerare under tiden du skriver inlägget!)
Skriv i inlägget <img src="första bildens url" oversrc="andra bildens url">
Om du vill ha bilden centrerad skriver du <center>BILDEN HÄR</center>
Radbyte efter bilden gör du med <BR>
Om du har några frågor angående detta är det bara att fråga!
Vart ska man lägga in koden i kodmallen?
vart lägger man in koden i kodmallen?
TAck Inela. Jag får testa detta någon dag snart. kramkram!
Åååh jag vill gärna ha en design.. Om det är gratis då :$
Puss :*
Hej,jag hoppar över design till mig! Tack ändå
Hur kan man få en underbar design av dig?!
Ja, okej :)
Hej, jag ser att du fixar sjukt fina designer. Skulle du kunna fixa en åt mig? Och hur mycket skulle du ta betalt för designen? Kram =)
Ps, hoppas jag får ett svar i min blogg.
Hej, jag ser att du fixar sjukt fina designer. Skulle du kunna fixa en åt mig? Och hur mycket skulle du ta betalt för designen? Kram =)
Ps, hoppas jag får ett svar i min blogg.
hejhej, jag skulle verkligen jätte gärna ha en ny design av dig. och du fixar ju hur fina designer som hällst. Skulle du kuna fixa en design åt mig? :)
skulle verkligen vilja ha en.
kostar det pengar? :)
kram.
jag fattar inte detta :
1. Ladda upp två bilder som du vill ha mouseover på. Det är viktigt att de är lika stora.
OBS! Ladda inte upp dem direkt i inlägget!
2. Tryck på ändra redigerare så att textformateringspaletten försvinner
(byt aldrig redigerare under tiden du skriver inlägget!)
Skriv i inlägget <img src="första bildens url" oversrc="andra bildens url">
Om du vill ha bilden centrerad skriver du <center>BILDEN HÄR</center>
Radbyte efter bilden gör du med <BR>
Om du har några frågor angående detta är det bara att fråga!
kan du kanske visa det på en video istället? :)
 19:34:49
19:34:49