Tips: Hur lära sig designa och förstå bloggens koder?

HUR HAR JAG LÄRT MIG ALLT OM DESIGN?

Om du är nybörjare i Photoshop rekommenderar jag dig absolut att besöka den sidan. Där kan du se på dessa videos för att lära känna verktygen i photoshop. Det var härifrån jag började med photoshop, lärde mig grunderna, testade allt möjligt. På samma sida kan du också hitta andra videos och olika tips och trix på hur du gör massvis med saker i PS! Grymt bra sida, ger dig en rivstart i programmet du trodde var svårt att förstå ;)

På DDB hittar du allt mellan himmel och jord när du undrar något om bloggdesign. Allt från grunder till avancerade saker. Lari som driver sidan ger dig mycket bra förklaringar som oftast funkar! Har själv aldrig varit med om att jag inte fått hans tips att funka på bloggen, så honom rekommenderar jag verkligen åt både nybörjare och ni som vet mera inom området :)

Har själv inte använt mig av denna sida, men jag vet att det går att använda sidan när man behöver något. Viktigt är att när du letar efter något så ska du se bland CSS-guiden och inte HTML-guiden eftersom bloggarna är uppbyggda på CSS-koder :) Har nångång letat efter hjälp på den sidan men inte alltid hittat det jag sökt efter.

Här har vi tjejen som gav mig intresset för design! Under tiden hon ännu gjorde gratis designer fick jag en av henne som jag än idag skulle kunna ta tillbaka så mycket som jag tyckte om den! :) Hon har en del bra tips ni kan ha nytta av när ni börjar designa. Om ni undrar vad t.ex. allt i stilmallen betyder så har hon förklarat det väldigt bra HÄR. Och sen om ni vill ha en mycket snygg design kan ni ju alltid ta och beställa ;) Hon svarar också oftast på frågor.

Hittade Sanna för någon månad sedan, på YouTube faktiskt! Hon är grymt duktig på design och har en hel del videos där hon förklarar massvis om hur du gör saker och ting på din blogg. Har lärt mig en del av henne redan fastän jag inte följt bloggen så länge. Beundrar verkligen Sanna för det hon gör, dessutom är hon så grymt trevlig också! :)

Har inte använt mig av denna bloggen något hittills men jag såg för ett tag sen att hon hade bra tips på sin blogg så jag bokmärkte den, kan vara bra i framtiden! :) Så jag rekommenderar att kika in där och se ifall ni skulle hitta något användbart tips. Hon verkar vara mycket duktig hon också!

Om du ser en blogg som har något du också vill ha, t.ex. menyn i boxar. Fråga honom/henne hur de gjort menyn! Om personen inte svarar gå vidare till nästa blogg och fråga där! VAR JOBBIG! Det är så man lär sig. Om du inte får svar från person nr.1 tro inte att det kommer vara samma med person nr.2. Som sagt: lär dig vara jobbig, det kommer god kunskap ur det också ;)
Kan tipsa om mera om jag kommer på flera! Mitt bästa råd är att bara prova sig fram, du lär dig mer än du skulle kunna tänka dig! Jag kan visa hur man ändrar om i menyn, men VAD vill du Anonym veta? Vad exakt är det du vill ändra? :)
Tips: Hur gör man en header?
Som jag tidigare nämnde frågade Bexx mig om jag kunde visa lite hur jag gör designer. Jag tänkte varför inte? Och varför inte visa åt er alla som vill lära er? :) Det kan se en aning enkelt ut men det är långt ifrån det, speciellt om ni inte gjort detta tidigare. Det krävs mycket tålamod och kom ihåg: Övning ger färdighet!
Hm...aningen dålig kvalitet nu när jag ser igenom videon själv och jag vet inte heller varför den där rutan blev så liten? Blir säkerligen bättre nästa gång. Lite synd att jag inte filmade hela processen när jag gjorde headern, hade säkert varit intressant för många ;) Visar hur slutresultatet blev senare och bloggen jag designade här är Sandras!
Tips: Behåll bildkvalitéten vid uppladdning

Vänta tills sidan laddat klart, för sedan musen över bilden.
Många klagar på blogg.se angående bilduppladdningen, bilderna tappar lätt färg och skärpa när man laddar upp dem. Därför tänkte jag tipsa er om hur ni ska göra för att detta inte ska hända :)

1. Förminska bilden till den storlek ni tänkt ladda upp bilden i på bloggen. T.ex. 500 px.
2. Vanligtvis sparar man bilderna via File -> Save As, men den här gången ska du istället gå in på
File -> Save for web & devices. (På svenska heter det kanske något i stil med Spara för webben.)
3. Ställ där in filformat, t.ex. JPEG som är det vanligaste formatet för en helt vanlig bild.
Quality -> 100 och det som står brevid quality ställer ni in på Maximum
Tips: Bilder som mouseover!

Fick en fråga av Stina hur man gör mouseover på bilder, som t.ex. denna bild. Tänkte egentligen länka till ett sådant tips, men roligare att visa själv ;) Själv lärde jag mig detta av Sanna, kika in hos henne för mera tips.
LÄGG IN DENNA KOD I KODMALLEN:
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
OBS! Lägg in den i alla kodmallssidor; front page, entry page, category page, archive page.


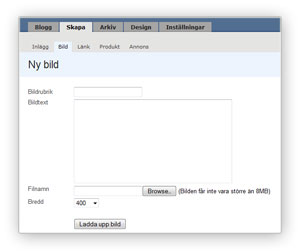
1. Ladda upp två bilder som du vill ha mouseover på. Det är viktigt att de är lika stora.
OBS! Ladda inte upp dem direkt i inlägget!
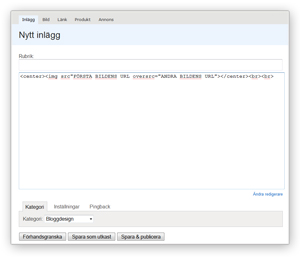
2. Tryck på ändra redigerare så att textformateringspaletten försvinner
(byt aldrig redigerare under tiden du skriver inlägget!)
Skriv i inlägget <img src="första bildens url" oversrc="andra bildens url">
Om du vill ha bilden centrerad skriver du <center>BILDEN HÄR</center>
Radbyte efter bilden gör du med <BR>
Om du har några frågor angående detta är det bara att fråga!
Tips: Billig ministudio
Jag kom att tänka på att det skulle vara ganska praktiskt med en ministudio! Ni vet en såndär liten studio, nästan som en låda, som man kan fota småsaker i? Så jag byggde mig en tillfällig när jag skulle fota mascaran.
VILL DU OCKSÅ GÖRA EN MINISTUDIO?
Du behöver:
En skokartong
Några papper, A4 eller större
Tejp
Nu täcker du bara hela skokartongen med papper, tejpar där det verkligen behövs.
Kom ihåg att inte tejpa för mycket, det kommer synas när du fotar! Sen är det bara att börja testa den! :D
Okej, jag tror många av er faktiskt tänkt så långt tidigare så de kommit på det här själv, men sen finns det alltid dom som kanske inte är lika smarta :) Så kanske någon faktiskt uppskattar mitt lilla, kanske lite onödiga tips.
VILL DU OCKSÅ GÖRA EN MINISTUDIO?
Du behöver:
En skokartong
Några papper, A4 eller större
Tejp
Nu täcker du bara hela skokartongen med papper, tejpar där det verkligen behövs.
Kom ihåg att inte tejpa för mycket, det kommer synas när du fotar! Sen är det bara att börja testa den! :D
Okej, jag tror många av er faktiskt tänkt så långt tidigare så de kommit på det här själv, men sen finns det alltid dom som kanske inte är lika smarta :) Så kanske någon faktiskt uppskattar mitt lilla, kanske lite onödiga tips.
 16:41:40
16:41:40